软件定时器
接口
newman
深度遍历
SylixOS
vr
mongodb
Tableau 技巧
免责声明
完全背包
元开发
语言模型
FANUC机器人
proxy_pass
通识
visualstudio
web开发
学生个人网页制作
word
语法
清除浮动
2024/4/15 5:41:20CSS基础: 浮动 以及清除浮动
其实理解浮动之前,需要首先了解网页布局的三种方式。
网页布局的本质就是:通过CSS来摆放盒子,把盒子摆放到相应的位置。
而CSS提供的三种传统布局方式,简单的说就是盒子如何进行排列顺序。 普通流(标准流)…
从零开始前端学习[18]:前端中重要的属性,浮动float属性
前端中重要的属性,浮动float属性
浮动的初步认识浮动的一般情况浮动的特殊情况浮动对文字的影响浮动与inline-block区别怎么去清除浮动 提示: 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 浮动的初步认识
浮动的定义…
高度塌陷问题的解决方案
高度塌陷的原因:
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。 但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度ÿ…
关于CSS中浮动的知识点、清除浮动方法及几道面试题总结
文章目录一、知识点二、清除浮动方法三、面试题一、知识点
float参数值:
none : 对象不浮动left : 对象浮在左边right : 对象浮在右边 float只针对html标签设置靠左靠右浮动样式,要与文字内容靠左( text-align:left)靠右( text-align:right)样式…
CSS中清除浮动的方式
什么是浮动?
使元素脱离文档流(标准流),按照指定方式发生移动,遇到父级边界或者相邻的浮动元素就停下来的一种现象。
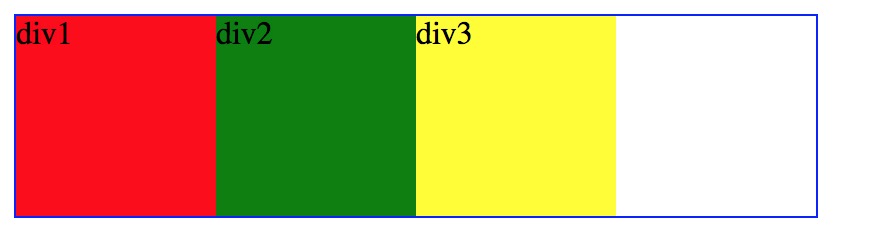
float:left|right|inherit|initial|none; 下面看一个例子:
<html>
<head&g…

![从零开始前端学习[18]:前端中重要的属性,浮动float属性](https://img-blog.csdn.net/20170923141917524?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)